iOS/기술?

swift - 네이버맵 연동하기 (메소드)
혹시라도 아직 네이버맵 설정을 끝내지 않으셨다면 swift - 네이버맵 연동하기 (지도 띄우기) 개인적으로 네이버맵은 카읍읍맵보다 사용하기 쉽고, 많은 것을 제공한다고 느꼈습니다. 그래서 이번 시간에는 네이버맵 사용법을 알려드리려고 합니다! 빠-밤 아주 쉬우니 따라오시기 편할겁 leemyungjic.tistory.com 이전 포스팅을 읽고 오시면 좋을 것 같습니다! 여러가지 메소드가 있기 때문에 간결하게(?) 포스팅을 할 예정입니다. var naverMapView: NMFNaverMapView 우선 맵뷰는 이렇게 전역변수로 세팅해놨다고 생각하겠습니다. 전 포스팅에서는 NMFMapView로 선언을 했지만, 이번 포스팅에서는 NMFMapView를 한 번 감싼 NMFNaverMapView를 사용하도록 할게요!..

swift - 네이버맵 연동하기 (지도 띄우기)
개인적으로 네이버맵은 카읍읍맵보다 사용하기 쉽고, 많은 것을 제공한다고 느꼈습니다. 그래서 이번 시간에는 네이버맵 사용법을 알려드리려고 합니다! 빠-밤 아주 쉬우니 따라오시기 편할겁니다 ㅎㅎ 클라이언트 ID 발급받기 사용할 Key를 발급받기 위해 네이버 클라우드 플랫폼 콘솔에 들어갑니다. https://console.ncloud.com/dashboard 그럼 이런 화면이 나옱텐데~ 좌측 메뉴에서 Services - AI NAVER API 순으로 클릭해줍니다! 그럼 이런 화면이 나올텐데! 여기서 Application 등록 버튼을 눌러봅시다 우선 Application 이름을 적고, Service 선택 섹션에서 아래로 살짝 내리면 Maps가 보일텐데, 여기서 우리는 모바일에 사용할 것이기 때문에 Mobile ..

swift - SnapKit & Then
최근에 스냅킷을 자주 사용하게 되어 정리를 하려고 합니다! GitHub - SnapKit/SnapKit: A Swift Autolayout DSL for iOS & OS X A Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub. github.com podfile에 SnapKit과 Then을 추가하시고 install 해주세요! 스냅킷은 iOS와 OS X에서 오토레이아웃을 쉽게 잡아주는 친구라고 하네요. 직접 사용해 보니까 오토레이아웃을 코드를 사용하여 직관적으로 나타낼 수가 있어서 좋았습니다! Then은 클로저를 사용해서 인스턴스(여기서는 뷰)를 생성할 때 ..

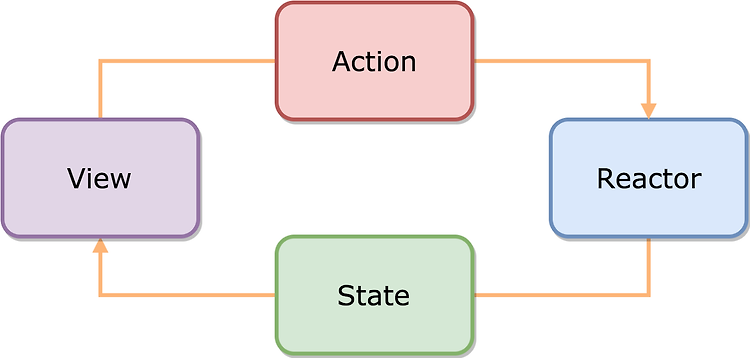
swift - ReactorKit
MVVM 패턴은 따로 규격화된 것이 없습니다. 그렇기 때문에 개발자의 개발 스타일에 따라 코드가 달라질 수 있습니다! 협업을 한다면 치명적인 문제가 될 수 있습니다. 코드를 이해하는 데 시간이 걸리고 의도와 다르게 파악할 수도 있기 때문이죠. 하지만 ReactorKit은 형식이 있기 때문에 다른 개발자가 작성한 코드도 쉽게 이해할 수 있습니다!! 그리고 보통 MVVM과 RxSwift를 같이 사용하는 경우가 많은데, 이때 상태 값을 관리하기가 어려워지는 문제가 있습니다. 이런 문제들을 빠샤! 하기 위해 등장한 것이 바로 ReactorKit입니다! 그리고 RxSwift 기반으로 만들어졌기 때문에 RxSwift의 메소드를 사용할 수 있습니다. 흐름은 MVVM과 비슷합니다. 사용자가 어떠한 액션을 보내면 Rea..

swift - 카카오맵 API 연동하기
카카오맵 가이드 페이지를 참고하자! https://apis.map.kakao.com/ios/guide/ 페이지에 들어가면 SDK 다운로드 버튼이 있습니다. 바로 다운로드 해줍니다! 그 다음 app key를 발급받기 위해 개발자 페이지로 이동합니다 https://developers.kakao.com/ Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다. developers.kakao.com 로그인을 하고 내 애플리케이션을 클릭합니다 애플리케이션 추가하기를 눌러줍니당 그러면 이런 화면이 나오는데 앱 이름과 사업자명을 넣어주세요! (사업자명이 없다면 학교?를 넣어주세요 ㅋㅋ) 저장을 누르면~~..

swift - CoreLocation을 사용해서 현재 위치(위도, 경도) 가져오기
프로젝트를 하던 중 현재 위치를 사용해야 할 일이 생겼다! kakaoLocal API 등이 있지만, 일단은 현재 위치만 가져오면 되기 때문에 CoreLocation을 사용하기로 했습니다. 먼저 Info.plist로 달려갑니다. 현재 위치사용 동의를 구하는 내용을 추가해 줍니다 Privacy - Location When In Use Usage Description를 추가하고 보여줄 Value를 적으면 돼요! // ViewController.swift import UIKit import CoreLocation class ConfusionViewController: UIViewController, CLLocationManagerDelegate { var locationManager = CLLocationMan..