
전체 글

swift - Build input file cannot be found: '~/Info.plist'
이런 에러를 만나보신 분이 계신가요? 다른 원인이 있을 수도 있겠지만, 일단 저같은 경우에는 파일을 정리할 때 Info.plist의 위치를 바꿔서 발생했던 이슈였습니다... (저와 같은 경우라면...) 해결 방법은 생각보다 간단합니다! Target - Build Settings - Packaging - Info.plist File을 찾습니다. 임의로 위치를 바꿨기 때문에 Xcode 녀석이 이 친구를 찾지 못해서 발생하는 에러입니다... Info.plist File 우측에 있는 경로를 더블클릭해서 임의로 바꾼 경로로 수정해주면 해결!

swift - 값 타입 vs 참조 타입
클래스(class)와 구조체(struct)는 흔하게 접할 수 있는 친구들이죠 사용하는 것을 보면 비슷해 보이지만, 분명 차이가 있기 때문에 나눠놨을 것이고,, 또 중요한 부분이니 딱! 잡고 넘어가면 좋을 것 같습니다. (이걸 이제?) 공통점? 실제로 이 둘은 많은 공통점을 가지고 있죠! 정리를 해보면 아래와 같습니다. 프로퍼티(값을 저장)를 정의! 메소드(기능 제공)를 정의! 생성자(initializer)를 정의! 특정 값에 접근할 수 있는 subscript 정의! 프로토콜 사용과 extension 가능! 이 정도가 되겠네요,, 그렇다면 클래스에서만 사용할 수 있는 기능에는 무엇이 있을까요~? 크게 상속, 타입 캐스팅, 소멸자, 그리고 참조 카운트가 있겠네요. 이 중에서도 참조 카운트가 중요하다고 생각합..

swift - SnapKit & Then
최근에 스냅킷을 자주 사용하게 되어 정리를 하려고 합니다! GitHub - SnapKit/SnapKit: A Swift Autolayout DSL for iOS & OS X A Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub. github.com podfile에 SnapKit과 Then을 추가하시고 install 해주세요! 스냅킷은 iOS와 OS X에서 오토레이아웃을 쉽게 잡아주는 친구라고 하네요. 직접 사용해 보니까 오토레이아웃을 코드를 사용하여 직관적으로 나타낼 수가 있어서 좋았습니다! Then은 클로저를 사용해서 인스턴스(여기서는 뷰)를 생성할 때 ..

swift - Coordinator Pattern
Coordinator? 코디네이터 패턴을 제시한 Soroush Khanlou씨는 코디네이터를 다음과 같이 설명합니다. 하나 이상의 뷰 컨트롤러에게 뷰의 트랜지션을 지시하는 객체다! 약간 말이 어렵지만, 하나 이상의 뷰 컨트롤러의 화면 전환, 계층에 대한 흐름을 제어하는 객체라고 생각하시면 됩니다. 일반적으로 뷰 컨트롤러를 전환한다고 하면 이러한 모습을 가지고 있죠? 뷰 컨트롤러A는 뷰 컨트롤러 B에 대해 알고 있어야 하는 구조입니다! 하지만 Coordinator 패턴에서 뷰 컨트롤러A는 Coordinator 인스턴스만 가지고 있고, 뷰 컨트롤러 B에 대해서는 알 필요가 없습니다! 화면 전환을 하고 싶으면 Coordinator에게 요청을 하는 구조입니다. 어떠한 장점이 있을까? 일반적으로 코드를 작성할 때..
swift - 자주 쓰이는 문법(feat. 코딩테스트)
자주 쓰이는 문법 정리 (계속 업데이트를 할 예정입니다 ^__^) 정수, 정수 배열 입력 받기 // 정수 입력 let number = Int(readLine()!)! // 정수 배열 입력 (입력 예시 : 1 4 2 6 7) let arr = readLine()!.split(separator: " ").map{ Int(String($0))! } Dictionary var myDictionary = [String: Int]() myDictionary["three"] = 3 print(myDictionary["three"]) // 3 myDictionary["three"] = 33 print(myDictionary["three"]) // 33 // myDictionary의 모든 key 출력 for key in..

RxSwift - Driver vs Signal
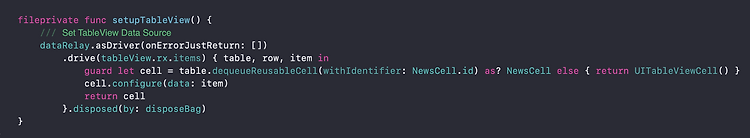
오늘은 Driver와 Signal에 대해서 정리를 해보려고 합니다! 종종 보이는 녀석인데 약간 습관처럼(?) 사용은 해도 왜 사용하지?에 대해서는 생각해 본 적이 없더라구요 ㅎㅎ;; Driver RxSwift를 사용해서 테이블뷰 혹은 컬렉션뷰를 만들 때 보통 이렇게 사용을 할 겁니다! asDriver()는 어떤 역할을 하는 메소드일까요? 정의된 메소드를 타고 들어가보면 이런 식으로 구현이 되어 있습니다 아아닛?! asObservable이 보입니다! 그냥 Observable에 asObservable 한 것에 .observe(~)를 한 것이 Driver인 것 같네요 여기서 중요한 것은 저기 보이는 DriverSharingStratergy.scheduler 입니다 잘 모르겠지만 scheduler를 다루나봐요!..